
Si vous disposez d’un réseau d’enseigne ou de magasins, vous n’êtes pas sans savoir que la recherche locale représente un véritable enjeu pour votre business. L’un des leviers pour optimiser sa visibilité en ligne et générer du trafic en magasin passe par la mise en place et l’optimisation d’un Store Locator. Ce nom ne vous est pas familier ? Dans cet article, nous vous expliquons en détail ce qu’implique cet outil et ce qu’elle peut apporter à vos points de vente.
Le Store Locator est une fonctionnalité qui permet aux utilisateurs de géolocaliser un point de vente de manière rapide et simple, et précis. Par exemple, vous recherchez le magasin de bricolage le plus proche de votre point de position à Lyon. Grâce au Store Locator, vous aurez en temps réel tous les établissements de bricolage sur la ville de Lyon et alentours. C’est un pilier central du web-to-store.

Cet outil présent sur les sites des enseignes et des marques remplit deux objectifs, à savoir :
- améliorer le référencement local des établissements
- augmenter la conversion Recherches / visites en magasin
En principe, le store locator utilise la géolocalisation de l’internaute (lorsque ce dernier se connecte depuis son mobile par exemple) ou demande à l’internaute de renseigner sa position (en communiquant son code postal). Ses données géographique permettent d’afficher les magasins se trouvant dans son périmètre et s’afficheront sur une carte interactive accompagnées de filtres.
→ Pour tout savoir sur le sujet, téléchargez gratuitement « Le guide du Store Locator ».
Pourquoi mettre en place le Store Locator est indispensable et quels avantages en tirer pour son réseau d’enseigne
Avec l’émergence du marketing mobile, les sites d’enseignes, qu’ils soient simplement des sites vitrines ou des plateformes e-commerce, doivent repenser leur stratégie et l’adapter aux nouveaux comportements des mobinautes. Et la mise en place d’un store locator représente le pilier fondamental d’une stratégie ROPO efficace, ROPO pour « research online purchase offline », c’est-à-dire une recherche en ligne qui aboutît à un achat en magasin physique. Elle offre de nombreux avantages aussi bien d’un point de vue utilisateur que d’un point de vue enseigne que nous allons voir ensemble.

Store locator : le GPS version web au service des consommateurs
Le store locator est un élément souvent négligé malgré le fait que ses avantages soient nombreux. Il fait le lien entre le site web / e-commerce et le point de vente physique, de ce fait il permet aux utilisateurs :
- d’être rassurés par le fait qu’un point physique existe dans leur périmètre géographique, au cas où il aurait besoin de l’aide du service après-vente,
- de trouver rapidement l’établissement le plus proche pour s’y rendre,
- d’accéder en temps réel aux informations relatives au point de vente : horaires d’ouverture, adresse, numéro de téléphone, promo en cours…
- d’avoir connaissance de l’itinéraire en quelques clics le plus souvent via Google Maps et Waze.
Les bénéfices du store locator pour les enseignes
Lorsque le store locator est exploité de manière optimale, il offre de nombreux intérêts aux enseignes :
- il permet de booster le SEO local : en effet un référencement sur Google My Business couplé à des fiches magasins optimisées SEO peut faire augmenter considérablement le trafic en magasin, et les pages locales peuvent se positionner haut dans les résultats de recherche Google (SERP);
- il permet de quantifier et analyser les conversions en magasin issues du trafic web et mesurer l’impact de l’omnicanalité;
- il permet de gérer rapidement des informations concernant les points de vente de manière indépendante (horaires, ouvertures exceptionnelles etc);
- et enfin, il permet une optimisation de l’affichage pour tous les supports (ordinateur, smartphone et tablette).
→ Si le sujet vous intéresse, téléchargez gratuitement « Le guide du Store Locator ».
Comment optimiser un store locator et le rendre efficace ?
Nous avons vu plus haut que le service cartographié du store locator représente un véritable enjeu autant pour les utilisateurs que pour les marques. Pour mettre en place un store locator, vous pouvez soit utiliser une solution existante sur le marché (en mode SaaS), ou développer un store locator fait maison. Cependant, si vous souhaitez créer votre propre store locator vous même, pour l’optimiser de manière optimale, il convient de respecter 5 bonnes pratiques.
Bonne pratique #1 : Une page = un point physique = une URL
Chaque point de vente physique doit être présenté sur une page web spécifique, afin qu’il soit facilement identifiable par les robots des moteurs de recherche. En effet, avoir une URL distincte par établissement permettra aux robots de mieux cerner les données spécifiques à chaque point de vente, et ainsi remonter les bonnes informations pour le consommateur. Vous l’aurez compris, il est indispensable de créer une fiche par magasin. Ainsi vous garantissez un accès rapide aux internautes et de surcroît un bon référencement naturel des fiches.
Pour s’assurer que toutes les pages du Local Store sont parfaitement visitées par les robots, et ainsi vous assurer qu’elles seront bien référencées d’un point de vue SEO, deux solutions s’offrent à vous :
- l’analyse de logs
- les données fournies par la Google Search Console
Il est primordial de vous assurer que l’ensemble des pages que composent votre Store Locator soient bien visitées par les robots Google.
Bonne pratique #2 : Le contenu du store locator doit être adapté au mobile (responsive design)
Pour que les fiches magasins d’un store locator soient parfaitement indexées dans les résultats des moteurs de recherche, il faut penser responsive design. En effet, un affichage responsive design facilitera l’accès des mobinautes sur le store locator depuis leur smartphone. La lecture des informations sera optimisée quelque soit le support utilisé (smartphone, ordinateur, tablette). À cela s’ajoute la rapidité du temps de chargement de la page qui joue également un rôle important sur le référencement mobile.
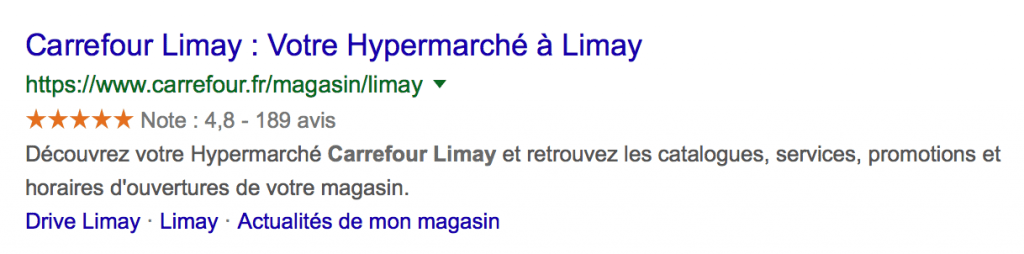
Bonne pratique #3 : Chaque fiche de point de vente doit être enrichie grâce aux données structurées (balises schema.org)
Une structuration de l’information sur les fiches de vos points de vente rendra son exploration, son indexation ainsi que son affichage plus facile par les moteurs de recherche. Ainsi les robots crawler pourront, par exemple, identifier un numéro de téléphone, une adresse et d’autres éléments grâce à des attributs HTML du vocabulaire schema.org. Ces micro-données présentes dans le code HTML ont pour fonction d’aider les algorithmes des moteurs à mieux comprendre et extraire les informations. Google pourra de ce fait enrichir vos résultats en ajoutant des informations complémentaires en dessous de l’URL de votre fiche, comme par exemple les avis clients liés à votre magasin.

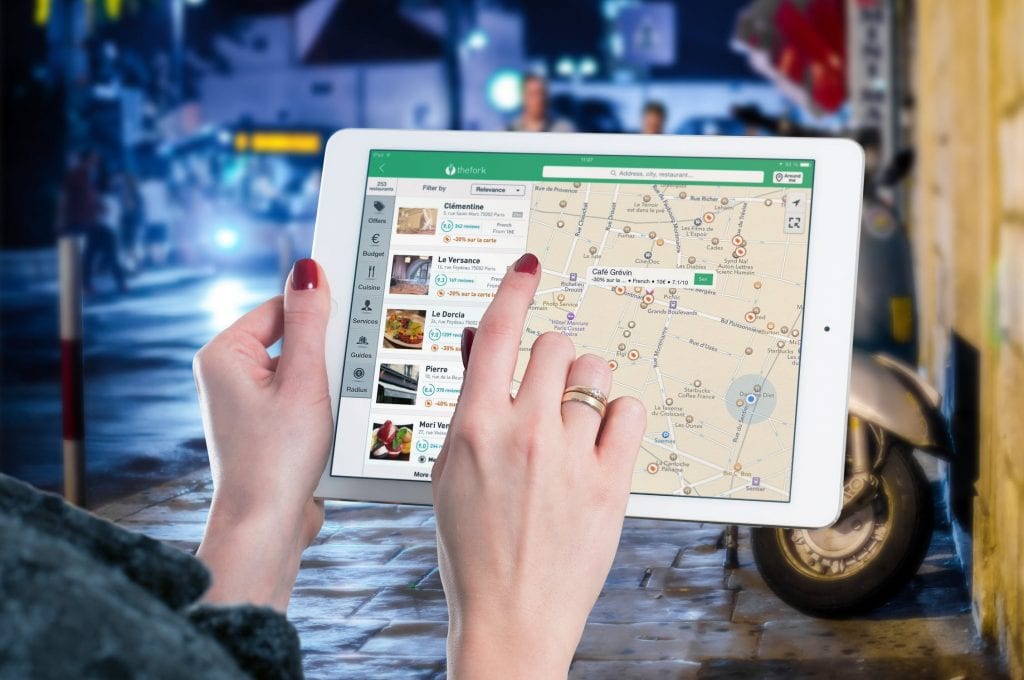
Bonne pratique #4 : Un moteur de recherche simplifié et l’utilisation de la géolocalisation
Il est important de faciliter la recherche des consommateurs en leur offrant un parcours utilisateur en 3 clics maximum. Que faut-il entendre par “3 clics” et qu’est-ce que cela implique concrètement ? La règle des 3 clics ou « Three clics rules » en anglais, signifie que l’internaute doit être capable de trouver les informations sur le site web en 3 clics de souris au maximum depuis la page d’accueil. Dans le cas échéant, trop de clics peuvent dissuader l’utilisateur, et le pousser à abandonner sa recherche.
Bonne pratique #5 : Des CTA (boutons d’appels à l’action) pour faciliter les actions des mobinautes
Pour faciliter le parcours des internautes, il faut utiliser des boutons d’appel à l’action clairs et attractifs pour les utilisateurs. En effet, il doit inciter l’internaute à passer à l’action : comme demander un itinéraire, appeler un établissement, faire une réservation… Pour cela, le CTA doit être optimisé, mis en évidence et attirer l’oeil du lecteur, aussi bien sur mobile que sur ordinateur.
→ Vous souhaitez en savoir plus sur les bonnes pratiques autour du store locator ? Rendez-vous sur le site mobilosoft.

